Habilidades Técnicas Destacadas
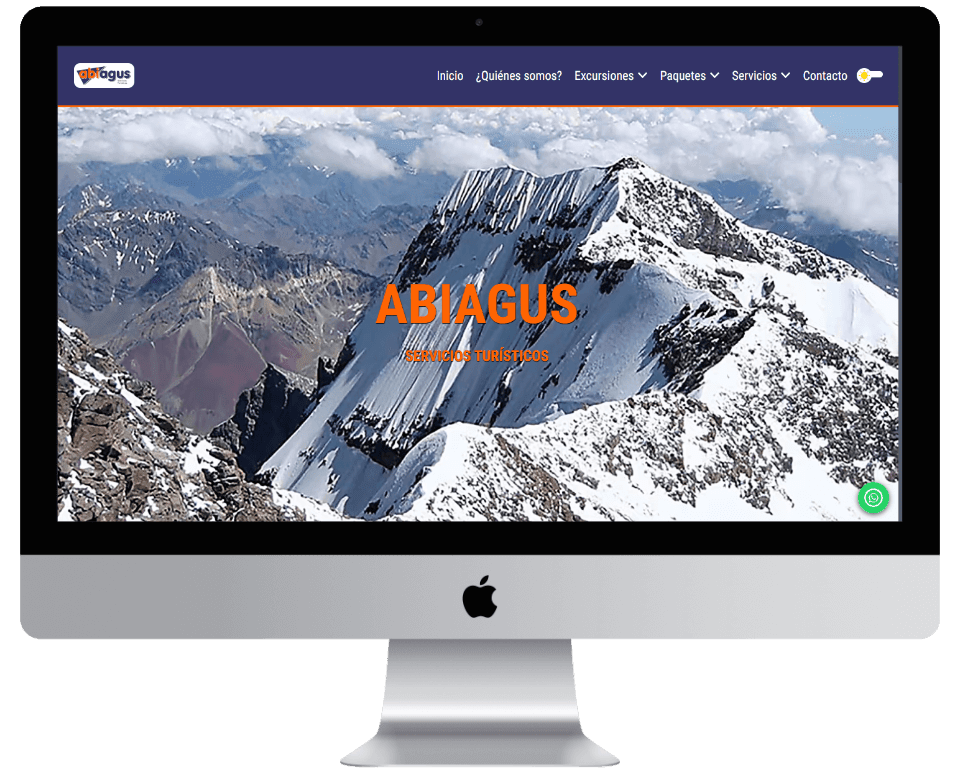
Trabajo en el diseño, desarrollo y despliegues de sitios web, con diversas tecnologías. Mantengo una filosofía de código reutilizable, con un enfoque basado en componentes.
Me apasiona optimizar el rendimiento de los sitios web, corrigiendo cuellos de botella y aplicando buenas prácticas de SEO. Mi experiencia abarca desde la solución de problemas (debugging) hasta la implementación de soluciones escalables.
Como defensor de las metodologías ágiles, estoy familiarizado con SCRUM, lo que me permite adaptarme rápidamente a los cambios y colaborar de manera efectiva en equipos multidisciplinarios.
- Lenguajes: HTML, CSS, JavaScript, TypeScript, Markdown, Python, Solidity, Ruby
- Librerías y frameworks: Node, Express, React, Next, Astro, TailwindCSS, Bootstrap
- Control de versiones: Git, Github, Gitlab
- Herramientas: npm, pnpm, Bash, Powershell, Visual Studio Code, Figma